With the general election approaching, it is important to ensure electoral resources are accessible to all registered voters. In this month’s A11y App Review, we focus on Vote411.org’s mobile site. Many voters frequently review their ballots before election day, and our accessibility consultant has evaluated the accessibility of the Vote411 ballot review features. The Challenge: The user must input her …
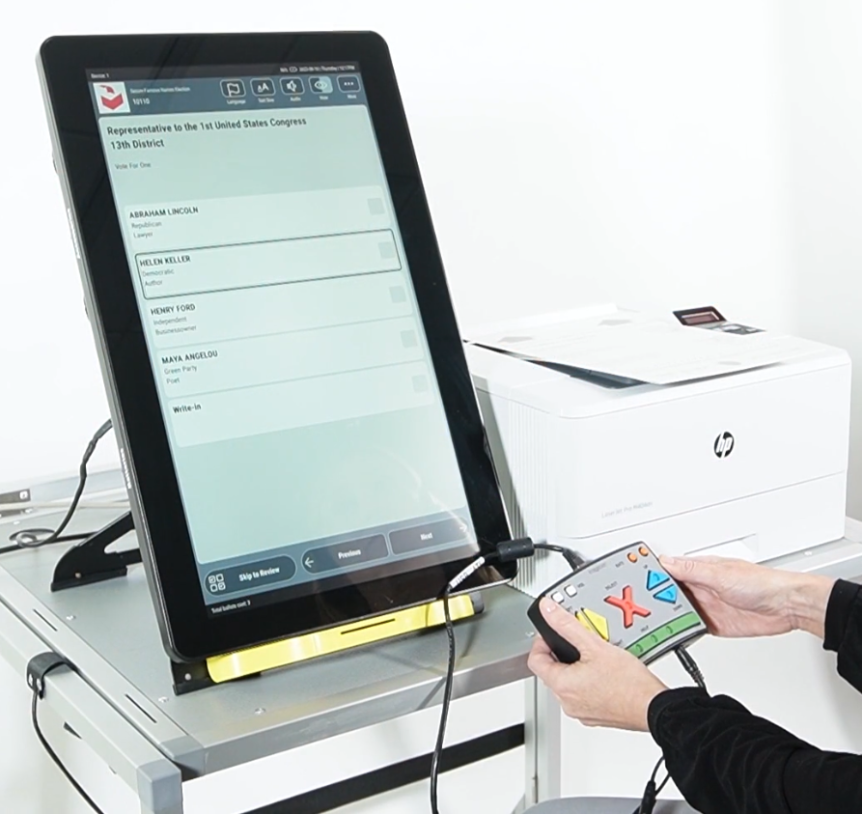
The Evolution of Accessible Voting
A Conversation with Curtis Chong. In July 2024, I had the opportunity to interview Curtis Chong, a dedicated advocate for accessibility and voting rights, alongside Colin Wong from gotomedia, via Zoom. Our conversation focused on the strides made in accessibility across the U.S. and the challenges that remain. Thanks to Curtis’ lobbying and advocacy, he has contributed to the improvement …
The Complexities of Auto-Complete: Enhancing Accessibility for Screen Reader Users
In this month’s A11y App Review, we’re discussing the nuances of the auto-complete suggestion feature in search boxes—a feature many of us have come to appreciate. Auto-complete provides suggestions based on the characters entered, helping us be more efficient when searching. The Challenge: A screen reader user attempting to search for a job on the LinkedIn app encounters an issue …
Mind Your Code: The Crucial Impact Of How Elements Are Ordered
The order in which assistive technology reads information is crucial for users to navigate content effectively. In the following A11y App Review example, we’ll explore a situation where a blind user must depend on memory and context from other elements to discern what they are adjusting while booking a hotel room with Hyatt. The Challenge: Consider a scenario where a …
Accessibility Mystery: The Case Of The Missing Jump Nav
Often overlooked by sighted users, the convenience of a jump nav or sticky nav while browsing extensive food menus could mean the difference between being hungry and hangry. However, for blind users, cycling through each menu item to reach their desired food category can be frustrating, potentially driving them to switch to a more efficient app for a seamless experience. …
Accessibility Hurdles: Where Scheduling Takes More Than a Minute
This A11y App Review examines a previous version of the CVS app and its scheduling feature. It shows how improper widget labeling can confuse users and obscure essential information. Please note that CVS has redesigned its app interface as of this writing, but we still believe the lessons shown in the video are valuable to share. The Challenge: Upon selecting …
Hear the Darkness: Experiencing a Solar Eclipse Without Sight
On April 8, 2024, a total solar eclipse swept across North America. This rare event occurs when the moon passes between the Earth and the sun, casting a shadow on our planet and temporarily obscuring the sun’s light. For many, this is a special event to witness firsthand. However, for those who are blind or have low vision, experiencing the …
CVS App Renders Shopping Virtually Impossible
Next up in our A11y App Review, we delve into a pervasive accessibility concern seen in numerous apps—the lack of labels. This case illustrates how companies may miss valuable sales opportunities by inadvertently excluding users who depend on screen readers. The Challenge: While navigating the CVS app to search for a product, our visually impaired user encounters a lack of …
Allegiant Air App | Lack of Labels on Dates Hault Accessibility
In this A11y App Review, our focus centers on how screen readers interpret calendars (graphical interfaces, in general) and underscores the significance of clear labels for ensuring usability among individuals who rely on screen readers. The Challenge: While trying to book a flight on the Allegiant app, our user encounters unlabeled dates without context, making it impossible for her to …
Amazon Ads Break Accessibility
In today’s digital age, where e-commerce dominates, accessibility isn’t just ethically but financially imperative. According to Nucleus Research’s 2019 Report, The Internet Is Unavailable, “two-thirds of e-commerce transactions are abandoned by people who are blind because of lack of accessibility.” They further state that this could add up to roughly losing “$6.9 billion a year to competitors whose sites are …