When Kelly Goto first met Colin Wong in 2016, he showed her two high-profile apps that had recently launched that he couldn’t use: Snapchat and Medium. They weren’t accessible, which meant that he—along with anyone else in the blind community—couldn’t send snaps or consume articles on Medium past the first few paragraphs. It struck Goto that products needed to be made successful from the start.
Since then Goto and Wong, now an accessibility consultant for gotomedia, have worked on many projects in the accessibility and inclusive design space. And while things have improved, a lot of companies still aren’t including feedback from consumers with disabilities in the product design and development process. Inaccessible technology continues to be a barrier that affects hundreds of millions of people around the world—a problem that Goto and Wong have coined “the disability gap.”
They recently shared their thinking in a presentation at Interaction 23. It’s a call to action for companies to close this gap and include inclusive practices from the start. In the talk, Goto and Wong introduce a co-creation and ideation model that they’ve developed, bringing together different elements from conversation design and accessibility.
Closing the disability gap
“People with disabilities tend to interact with a product for the first time when it hits the market,” Wong explains. “By that point, however, if there are any issues, it would cost a lot of money to redevelop the product to make it accessible.”
Wong and Goto argue that if companies included people with disabilities from the beginning, as an integral part of the design process and not as an afterthought, the cost of developing a product would be a lot lower because it wouldn’t have to be fixed later on. Forward-thinking accessibility also increases access for everyone, regardless of age or ability.
“Disability isn’t just something that happens to blind or deaf people,” Goto points out. “We are all situationally disabled on a regular basis: I might be driving a car and can’t pay attention to the screen of my phone. Or I’m watching TV and the background noise in the room is too loud for me to hear the audio. Closed captioning is then really useful for me as well.”
Wong adds that accessibility also benefits a rapidly aging population. The older people get, the more adaptations are needed to provide them with the same equal access. “There are people who are experiencing access barriers every single day as part of their normal lives, and it’s something we want to eliminate.”
Descriptive UX: goal-oriented, detailed, and story-driven
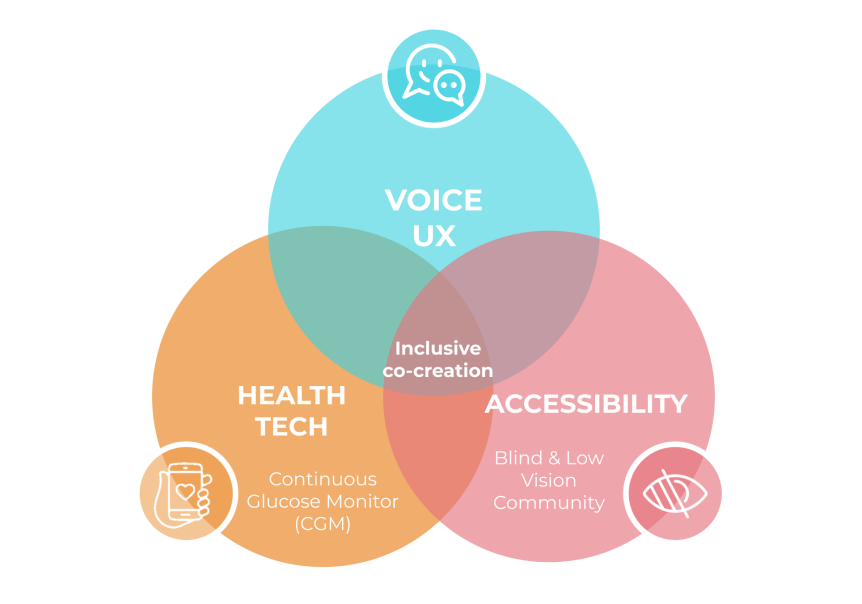
For their case study project, Goto and Wong focused on digital healthcare, specifically on people who are blind or have low-vision due to diabetic retinopathy (the leading cause of blindness in working age adults) and use a Continuous Glucose Monitor (CGM). Patients can track their blood sugar levels throughout the day via their smartphone or tablet.
The basic inclusive co-creation approach consists of three steps. First, you recruit four to eight research participants. Goto points out that it’s really important to recruit people from the community and understand how they use products in real life. Then you conduct in-depth 1:1 interviews to find out about current barriers and start thinking of ideal scenarios. And finally, you move into a co-creation and ideation group session, in which you use a process Goto and Wong call ‘descriptive UX’ to describe desired outcomes and create ‘idea spaces’ for exploration.

“Descriptive UX is a collaborative way of making the co-creation process accessible for the blind and low vision community,” Wong explains. “Co-creation is often very visual and uses sketches, wireframes, or whiteboards, for example. In descriptive UX, participants should pretend they are describing the experience to another non-sighted person in as much detail as possible.”
If a designer doesn’t have a lot of interaction with screen readers, for example, the descriptive UX process provides a different perspective on what a blind user experiences on a daily basis.
Start by practicing active listening to understand the problem, without seeking a solution, Goto and Wong recommend. Reframe and summarize if needed, but always allow the participant to use their own language to describe their situation. Focus on specific goals and outline ideal scenarios as wishlist items. Stories should be told from a personal perspective. Allow the conversation to flow, but keep moving towards simpler, concise descriptions and summarize along the way.
Creating a rapid voice UI prototype
We now live in a truly multimodal world. Designers are able to utilize a variety of modalities, such as haptics and touch, and offer choices for different abilities, preferences, and scenarios. The more ways we provide for people to access a product, the more accessible it becomes for everybody.
Voice in particular is increasingly being used as a tool to innovate, as it can benefit a wide range of people and should now be considered as ubiquitous as touch. There are several easy-to-use no-code tools to choose from to build voice UI prototypes, which enable quick iteration with constant testing, feedback, and refinement.
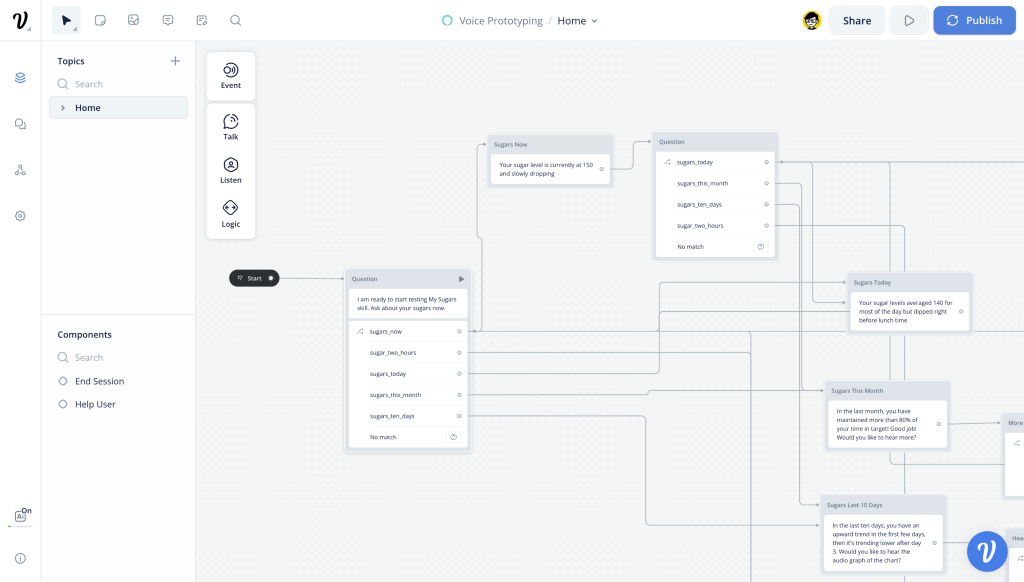
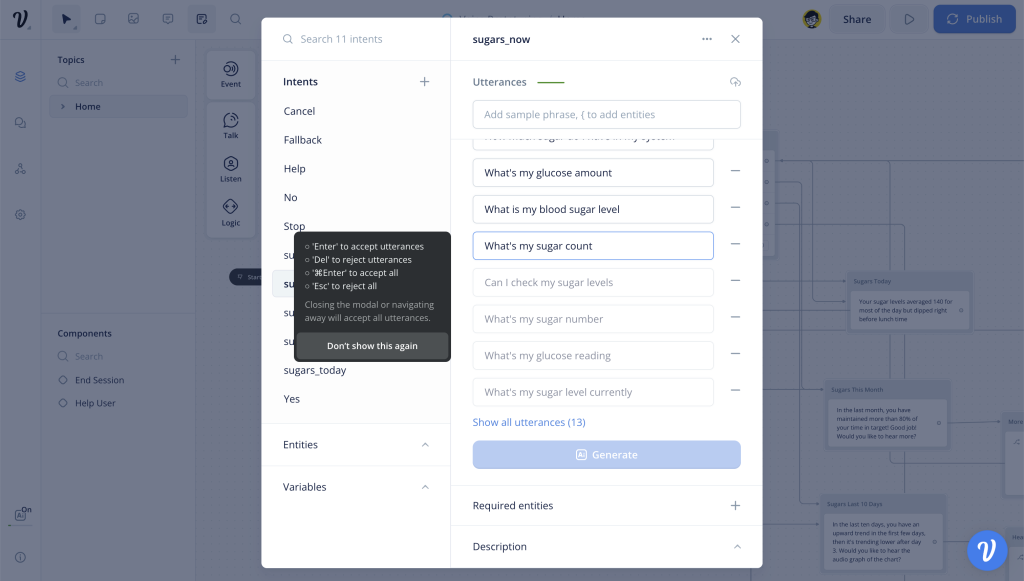
Goto and Wong opted for Voiceflow, which features an AI-enhanced natural language processor that learns from the phrases that are put in. As a result, gotomedia senior UX designer Jeffrey Chiang was able to pull the needs and wishlist items established in the descriptive UX process into a working prototype and in just a few days build an intent-based chatbot that facilitates a natural conversation style.


“The benefit of using natural language processing and machine learning is that you don’t have to memorize a specific command,” Wong explains. “The more intentional the bot gets, the more user-friendly it is for everybody, and we’re getting more used to having these back and forth conversations with our digital devices.”
“Voice is the very near future,” Goto adds. “Conversation design has been the fastest growing segment in UX design for a while, and the role of the conversation designer will continue to grow. We still have to train the systems and there are a lot of ethics involved. The more we, as designers, can understand the space and begin to build for it, the better.”
Inclusive co-creation: key takeaways
For their project, Goto and Wong effectively ideated with the blind community but the lessons they learned are applicable to all kinds of disability groups.
Here are five areas to keep in mind to successfully implement inclusive co-creation in your organization:
- Take your time: Be clear with your expectations and outline session activities and goals. Send relevant materials several days in advance for review. Foster confidence and facilitate value feedback.
- Options and accommodations: Provide options for paperwork and remote attendance to give people with disabilities equal access. Confirm accommodations with each participant, and offer frequent breaks. Create comfort.
- Involve the community: Connect with consumer organizations and include community members as part of the research and design teams. Use the community’s language, not UX jargon. Think universally.
- Scale down: Keep group sessions small and intimate enough to help participants feel comfortable talking freely, allowing for breakout rooms if needed. Enable and encourage groups to engage in creative discussion.
- Listen and learn: Learn and take time to listen. Ask questions and pause to let participants answer in their own words. Reframe if needed.
“One of the biggest factors is to come to each project with an open mind,” Goto says. “Acknowledge that you’re there to learn from the community you’re working with and that you’re going to make mistakes. Encourage the participants to let you know when you do, so that you can collectively improve.”
Goto and Wong hope that their approach, presented at Interaction 23, will inspire more companies to include people with disabilities in the design process from the beginning, as part of an iterative, on-going design process.
“It’s so frustrating when you use a product and it’s not working,” Wong concludes. “We’re using one inclusive co-creation model that’s effective but there are many different approaches. We’re encouraging companies to be open to experimenting and to making strides forward to create truly inclusive products.”